genre:
Turn-Based Tactics / Deckbuilding
engine:
Unity
team size:
6
duration:
1 year (Feb '23 - Mar '24)
role:
Game Designer
As the only game designer for this turn-based tactics game project, I played a pivotal role in shaping its vision and direction. From refining the initial concept to creating prototypes and documenting features, I provided clear direction and guidance to the development team.
My responsibilities encompassed everything from system design and gameplay mechanics to UI/UX refinement, ensuring a cohesive and engaging player experience.
Finding an Enjoyable Core-Loop
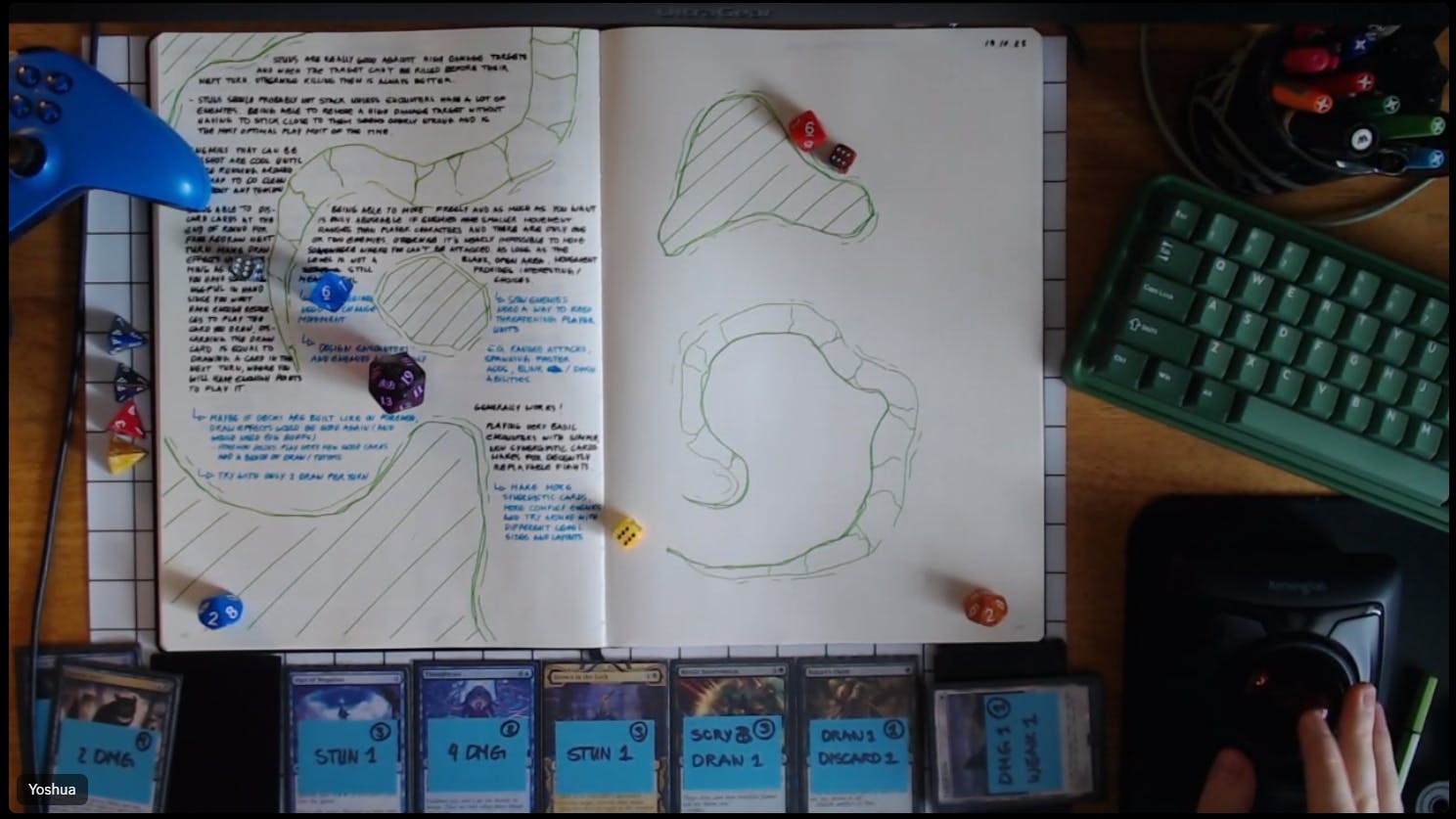
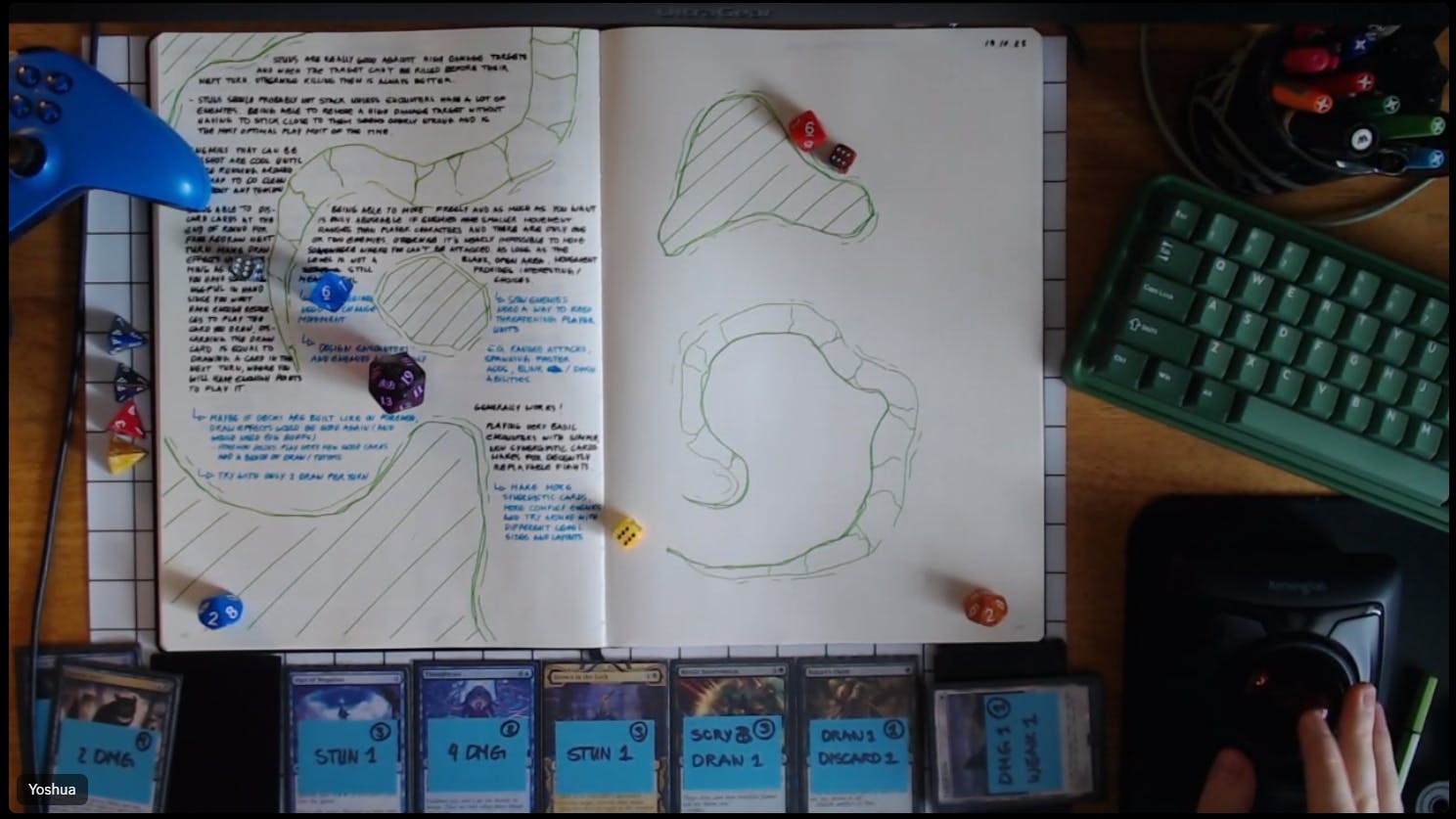
My involvement in the turn-based tactics game project extended beyond conceptualization and planning to hands-on implementation and iteration. I took the lead in designing and prototyping various game features, including combat mechanics, character abilities, and level layouts.
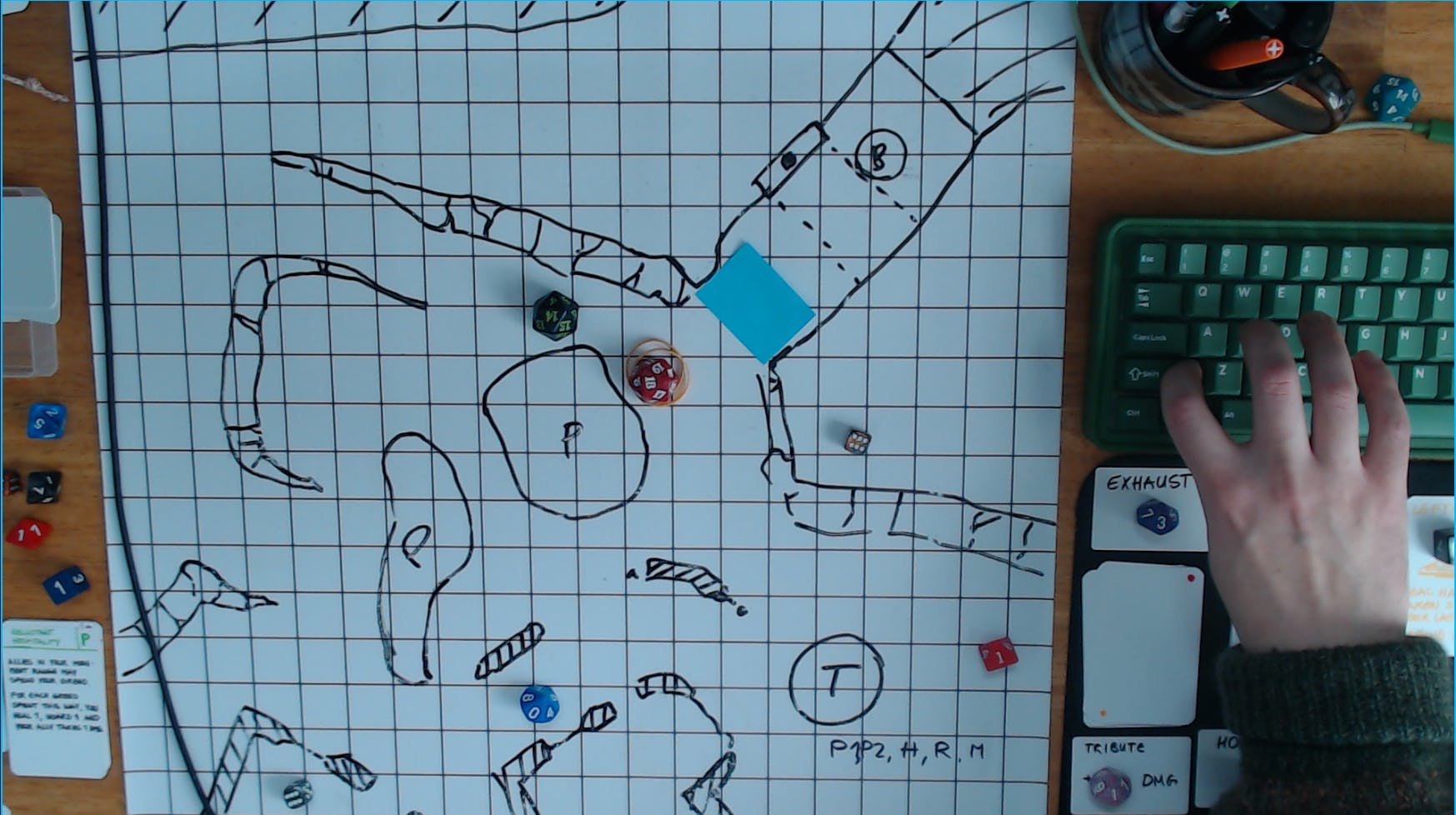
Through rapid prototyping and iterative design processes, I was able to explore different ideas and refine gameplay mechanics to find the optimal balance between depth and accessibility. This iterative approach allowed us to uncover and address design flaws early in development, saving time and resources in the long run.
By incorporating feedback from playtesting sessions and internal reviews, I continuously improved upon our prototypes, ensuring that each iteration brought us closer to our vision for the game. This commitment to iteration and refinement was instrumental in shaping enjoyable gameplay experience.


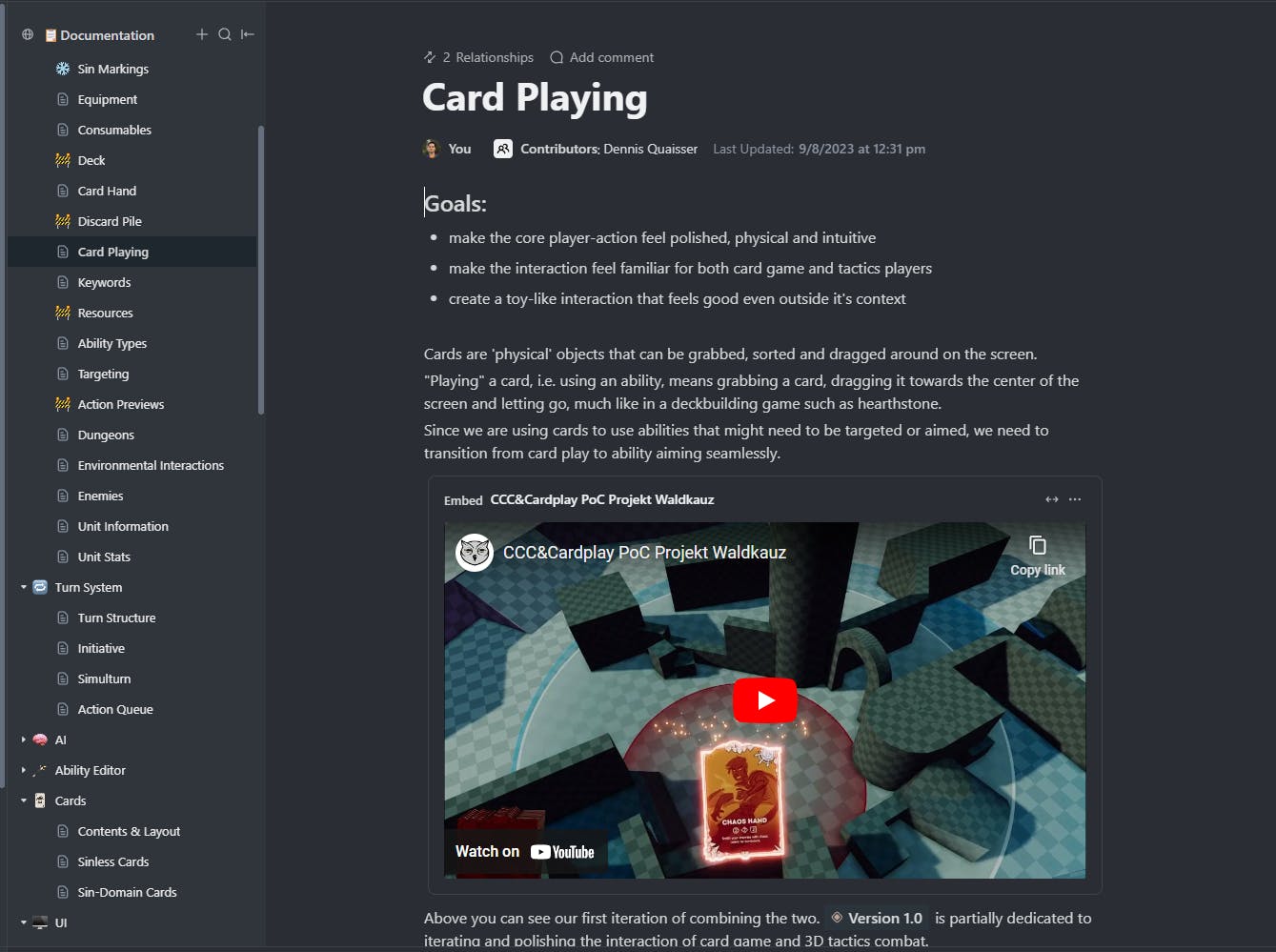
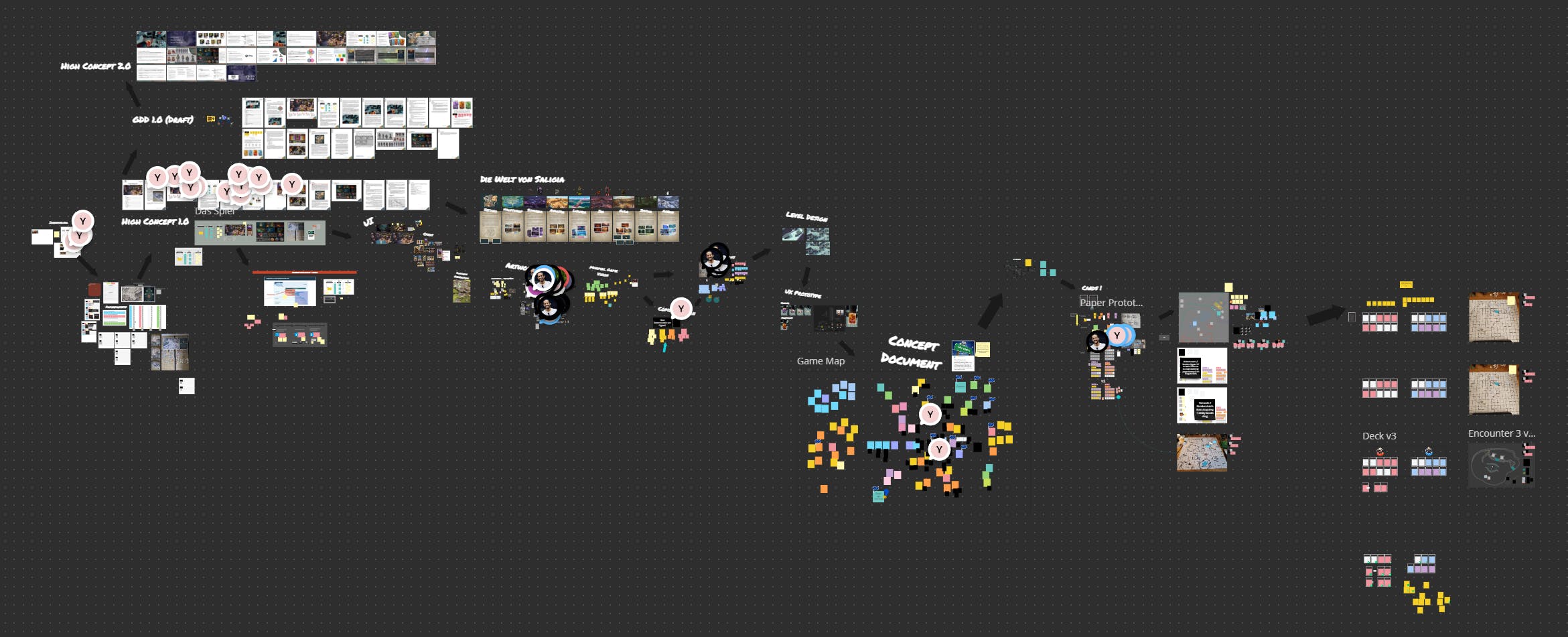
Documentation and Systems
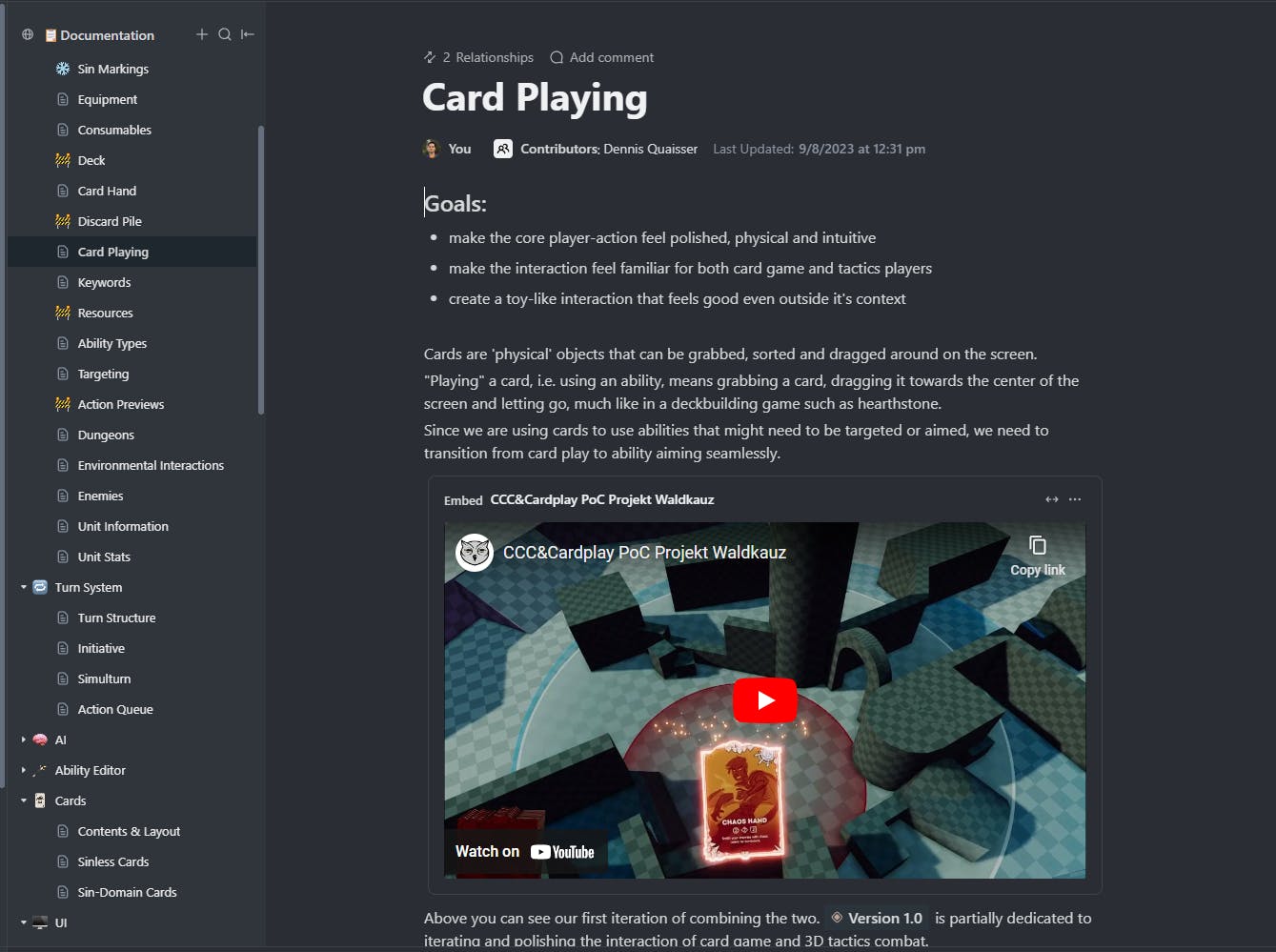
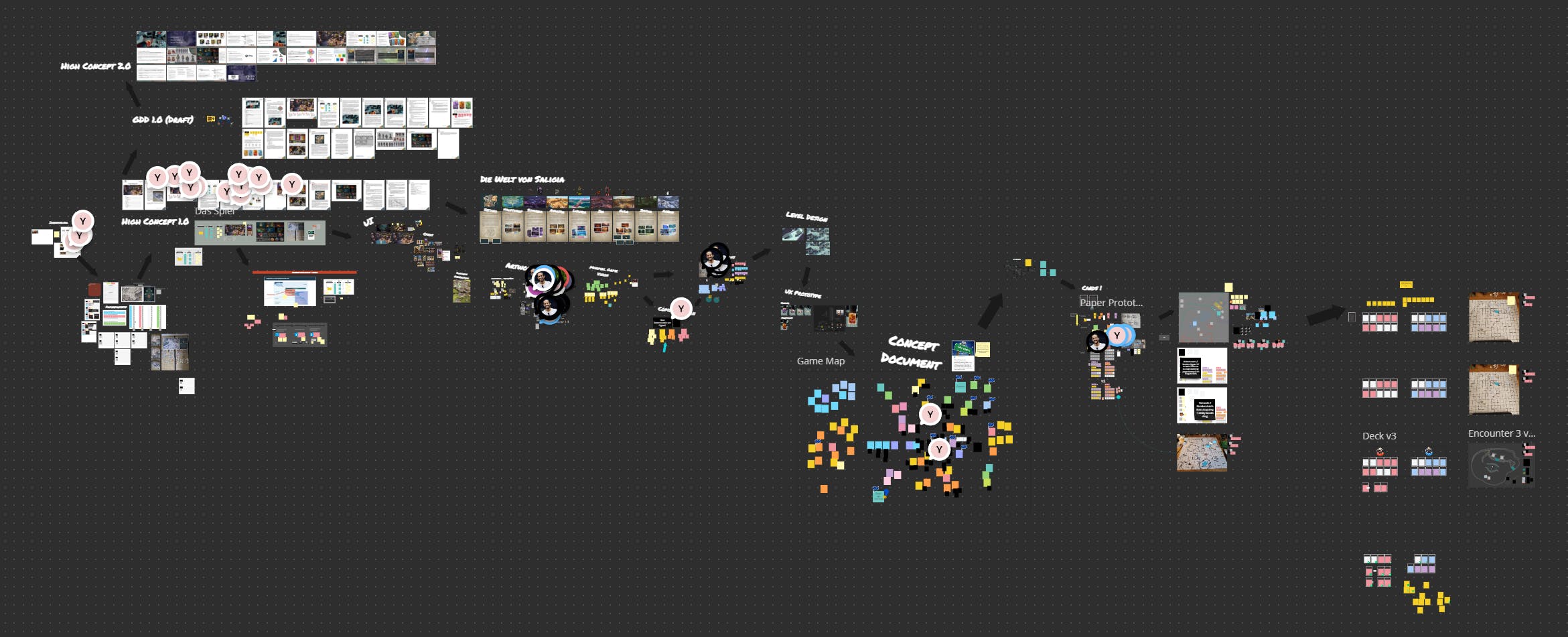
I took on the responsibility of creating and maintaining comprehensive documentation for the features and systems of our turn-based tactics prototype. This involved meticulously outlining every aspect of the game mechanics, features, and design guidelines to ensure clarity and direction for the development team.
Additionally, I crafted detailed system architectures and diagrams to provide a visual representation of the game's structure, facilitating efficient implementation and helping to uphold a shared vision within the team.
Through this process, I played a pivotal role in shaping the foundational framework of the prototype. By ensuring systemic cohesion and synergistic gameplay mechanics, I aimed to create an experience that flowed seamlessly for players, immersing them in the tactical challenges of the game world.
This dedication to clarity, efficiency, and cohesive design was vital in guiding the development process and ultimately delivering an engaging prototype.


Digital Implementation
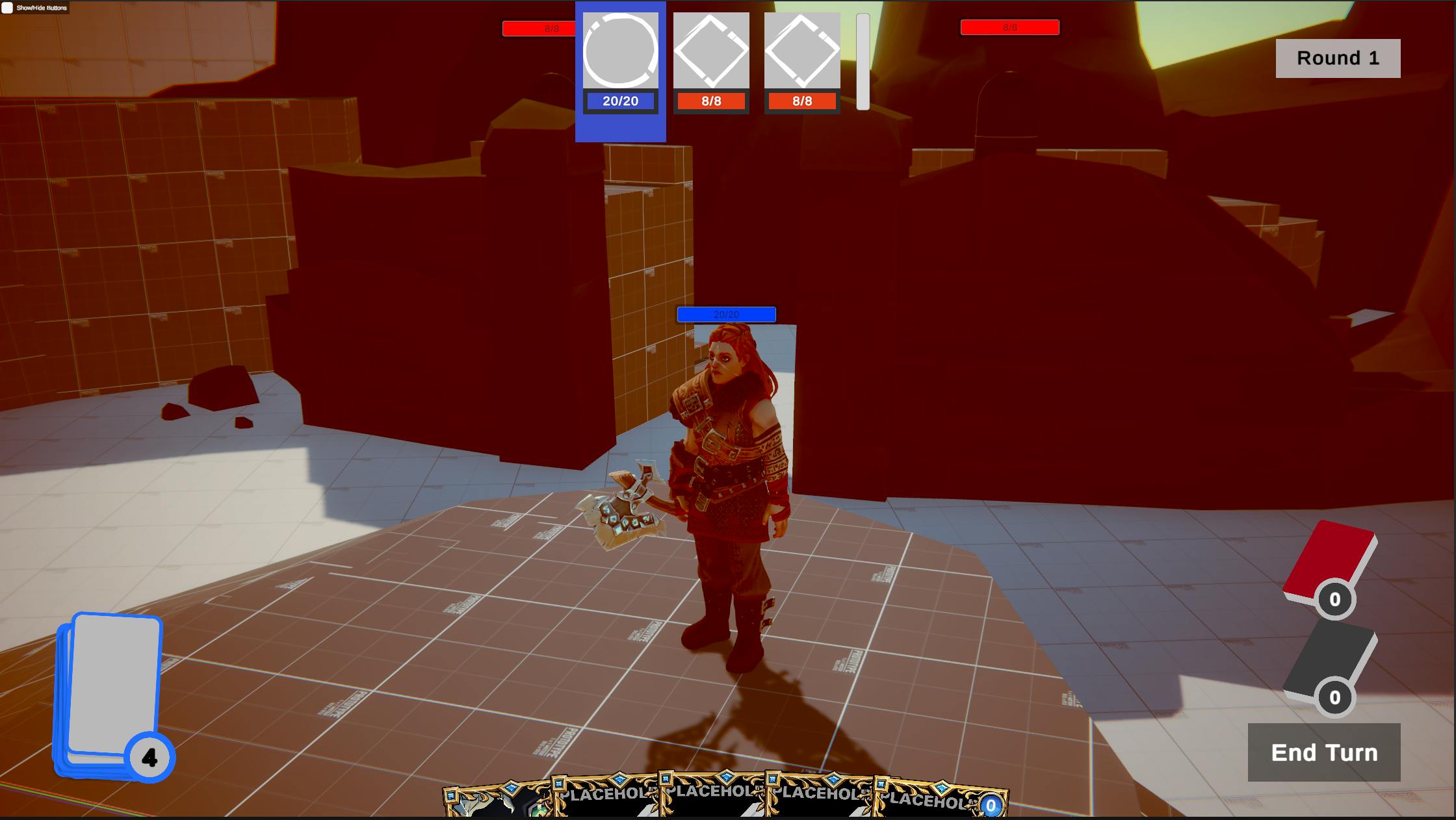
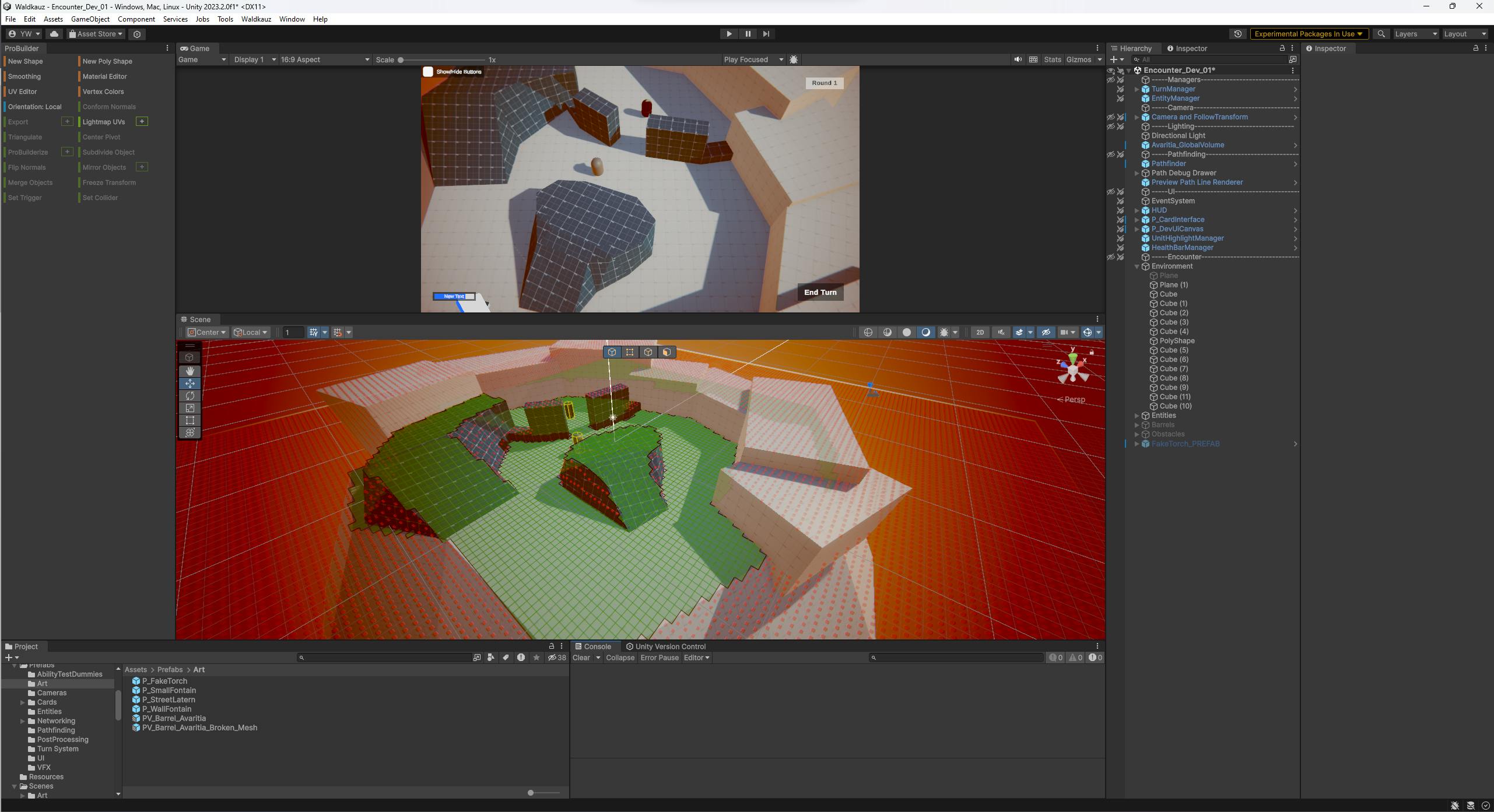
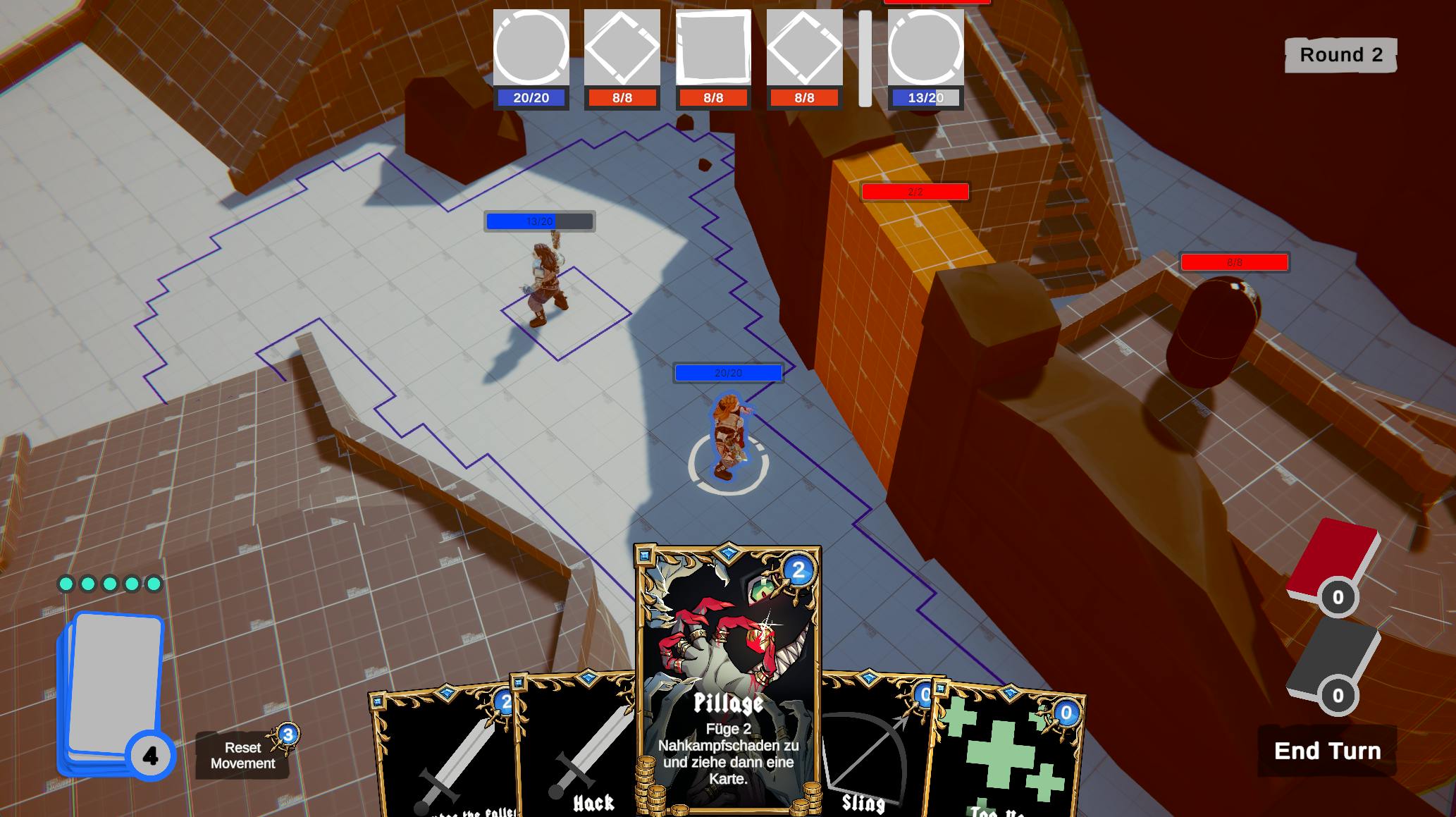
To bring our vision to life, I translated the paper prototype into a digital format.
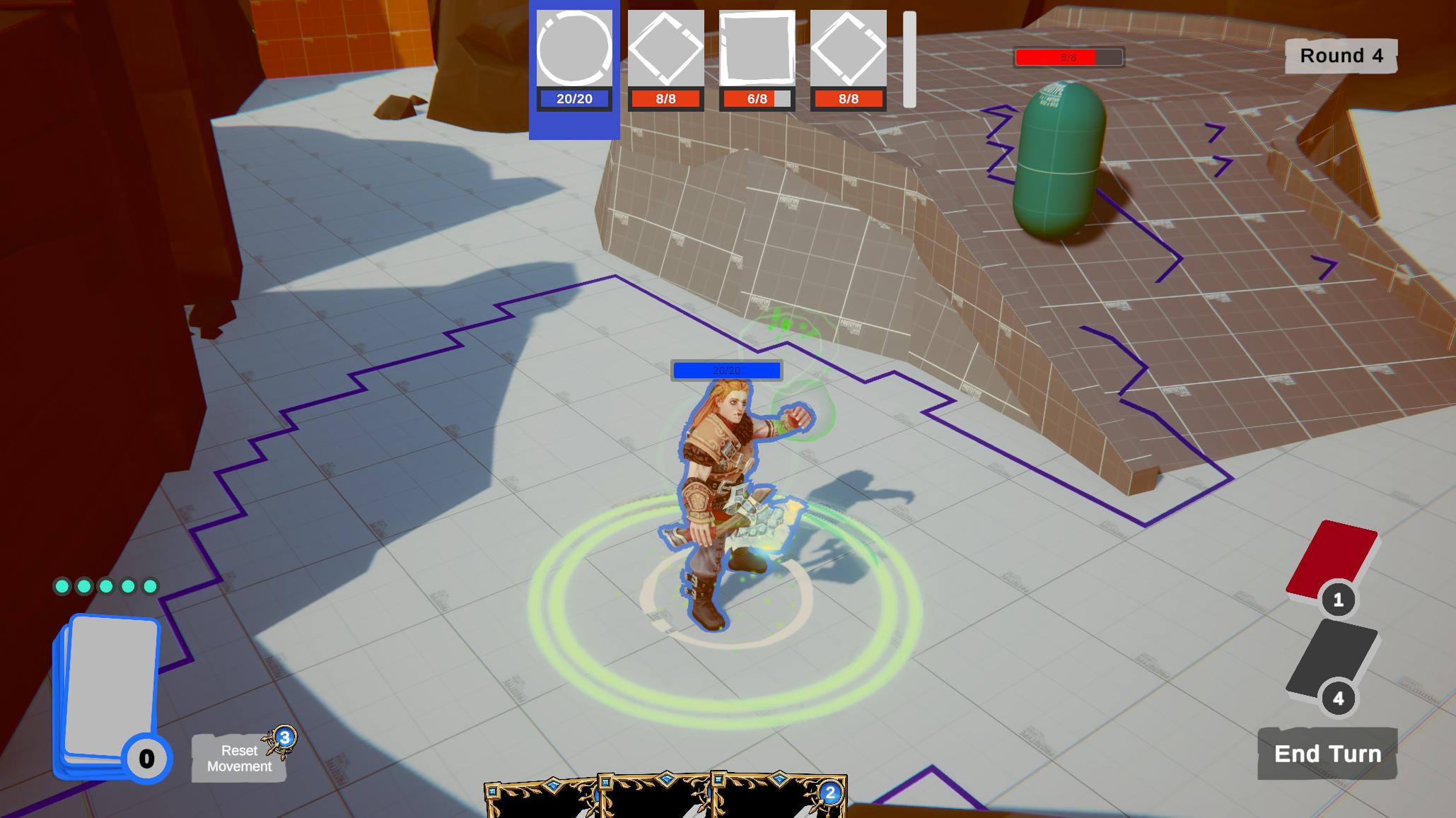
I blocked out the level while adjusting it to behave as intended with our existing systems such as line of sight or our cell-based navmesh. While determining ideal unit placement and movment ranges, I set up the card and their abilities to match the encounter's dimensions.
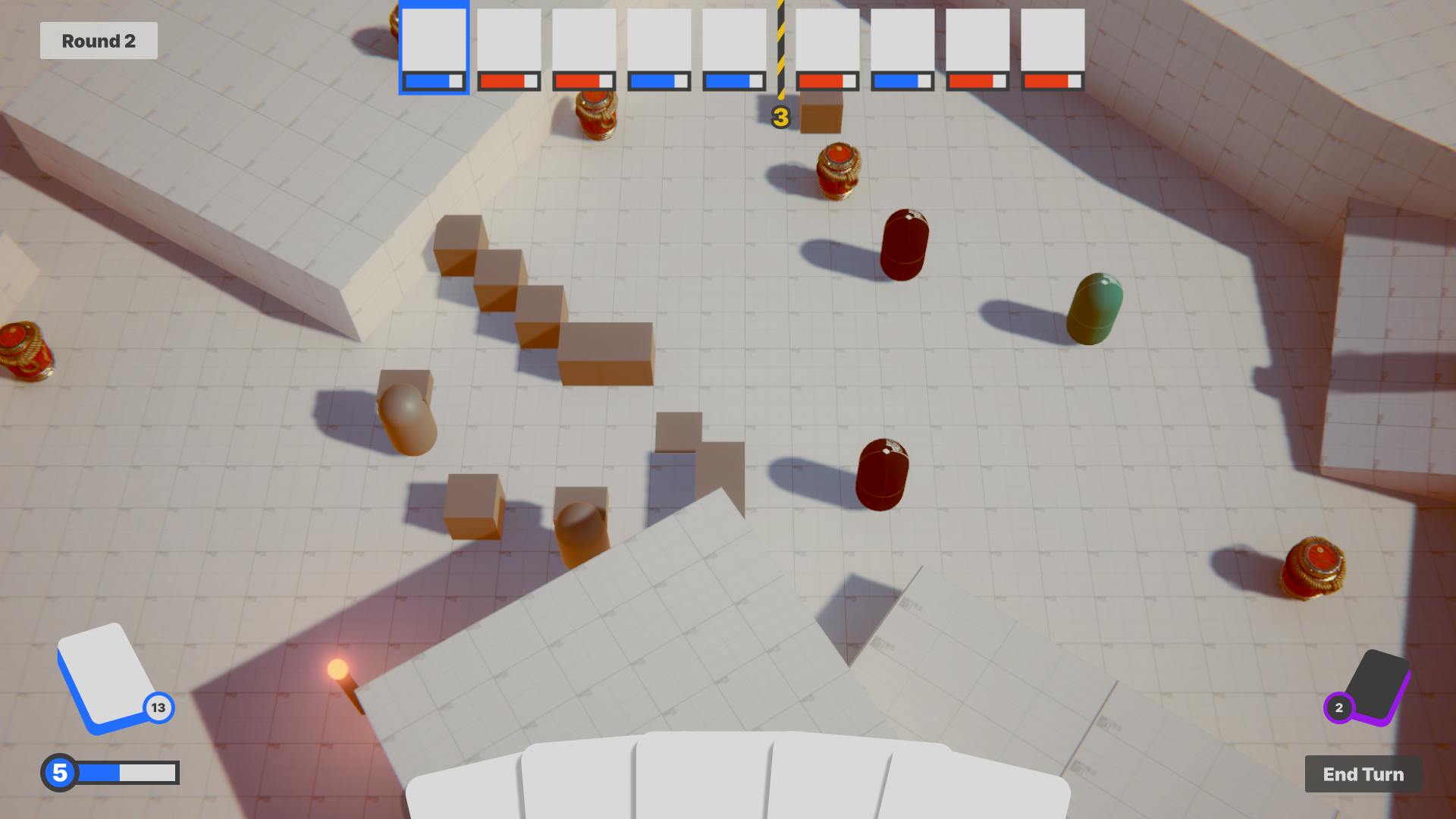
Once I could be sure that the encounter funtioned smoothly during testing, I fine-tuned the encounter, units, and cards, and overall balance to ensure an engaging and challenging gameplay experience. Iteratively refining player-facing features like the HUD, card-play, and controls, I prioritized intuitive and natural interactions in a digital environment, focusing on readability and tactile feedback.
While we are still giving the prototype a final finishing pass before uploading a demo to itch.io, the existing digital prototype captures the engaging essence of our paper prototype and clearly showes the game's potential.
Once the build has been uploaded to itch.io, I will update this page with a link.

Gallery